Macbook Pro 2012- OS 10.12.6 - I have the same issue as most people above, with Screenflow 7.3 I can record audio from Youtube but not from a Zoom.us webinar. After reading all the posts, I went back to 7.2 and everything came back normal. How To Record Only A Part Of Your Screen In Screenflow. This feature is not available right now. Please try again later.
- Screenflow For Windows Free
- Screenflow Download Windows
- Screenflow 7 3 – Create Screen Recordings Youtube Tv
- What Is Screenflow
- Screenflow 7 3 – Create Screen Recordings Youtube Music
There have been many complaints about people unable to capture videos using Windows Movie Maker. It's understandable especially if they are doing it for the first time. You will need to have all the basics for using the program before making any attempt. That will guarantee you of a peaceful time editing your video. If you start doing screen capture without grasping such basics, you will be courting disaster so don't try it. This article will show you how to create a snapshot in Windows Live Movie Maker and also provide an alternative to Windows Movie Maker to make record desktop video.
Part 1. How to Do Screen Capture with Windows Movie Maker
Screen capture is very important in the modern world because of the ability to share videos online. Most of the videos that are popular in online sites these days have been made possible through screen capture. But, it is not all about screen capture but capturing that with the right software program. There are very many options in the market and Windows Movie Maker will be a suitable one. Windows Movie Maker has a distinct feature for screen recording that you will enjoy using. It allows you to select the precise part of a video to record and cushion the other video from damage. Following is a simply tutorial of how to create a snapshot in Windows Live Movie Maker.
Step 1: Open the program and go straight to the contents pane. From there, click on the video clip to edit and haul the playback indicator from below the monitor.
Step 2: There are 'Previous Frame' and 'Next Frame' buttons that you can use to navigate and know the frames to capture. Once you have located the precise one, click on 'Tools' and then 'Take Picture'. Preview the frame before proceeding to be sure it's the right one.
Step 3: For the screen you have captured, give it the right name and then click on 'Save' to store all changes made. It will now be ready for sharing on any site.
Part 2. Best Way to Do Screen Capture in Filmora Video Editor
Filmora Video Editor for Windows is the best alternative to Windows Movie Maker in the market and provides the best methods, tools and techniques to perform the video editing easily. Filmora Video Editor enables you to easily make movies , edit audio, apply effects and share your new movie on YouTube, Facebook, Vimeo, DVD, TV, iPhone, iPad, iPod, and more!
Best Video Editing Tool to Make Screen Capture
- Supports almost all the popular video formats, audio files and images. No incompatibility issues;
- Hand-picked filters, overlays, motion graphics, titles, intro/credit. More effects are added regularly;
- Special effects, like green-screen, split-screen, face-off, etc. are available as well;
- Export video in multiple formats or directly optimize videos for YouTube, Facebook, Vimeo, etc;
Step 1. Run the program
Screenflow For Windows Free
Launch Filmora Video Editor and enter the 'Full Feature Mode'.
Step 2. Ready to record screen
Navigate to the 'RECORD' button and click the 'Record PC Screen'.
Step 3. Make settings
You can record PC screen in 3 recording screens, including Full Screen, Custom and Target Window. https://torrentspicy.mystrikingly.com/blog/eagle-bucks-slot. If you want to record your PC from microphone device or audio system on computer, you can turn the icons on. And you can also click on the 'Settings' to do any necessary adjustments.
Step 4. Capture screen
When everything is OK, you can click on the 'REC' button. Filmora Video Editor will start recording after counting down from 5, 4, 3, 2, 1. You can press F9 or customize the Start/Stop Hotkey in settings to top recording anytime.
Related Articles & Tips
Many online courses are built on a foundation of slideshow videos with voiceovers because they're quick to create, easy to follow, and when done correctly, quite beautiful.
We're a big proponent of slide videos here at Teachable, so we wanted to share with you exactly how to create them.
In this post, I'll cover basic slide design and give you free templates, show you how I record video, and give step-by-step editing instructions.
Key Concepts
Before beginning, you want to know that there are three common types of video content you can create for your course.
The Talking Head:
Talking head videos are recordings of you sitting and talking to your camera. These are great for conveying emotion and best used in introduction videos or videos meant to excite and engage your audience.
Screencasts + Voice:
Screencasts are great for student learning and they're quick to create.
Screencasts make your video easy to follow and are ideal if you're explaining something complicated or moving at a fast pace.
Computer Screen + Voice: Best for technology tutorials and showing step-by-step instructions for how to do something
ScreenFlows + Video:
Best used if you don't want to edit together talking head videos with screencasts + voice. Students engage well with this content.
Our Advice
HIGH QUALITY: Only using screencasts can get boring, so edit together talking head videos with screencasts + voice, or change up video types between lectures.
OR
ROUGH & DIRTY: Use Screenflows + Video. It 100% works, but don't try to charge over $200 for a course filmed this way.
In this post, I'm going to focus on creating videos with slides. If you want to create talking head videos, you'll want to read up on DIY Home Video Studio Setups & DIY Video Content since a video of just your face put an emphasis on lighting, studio setup, and sound recording.
Creating Slides
As you create slides for your online course, remember the goal: to convey valuable information and help your students reach their transformation as quickly as possible.
Before creating your slides, you need to make a decision: Do you want to create slides with a voiceover? Or do you want slides with a video of you presenting in the bottom right hand corner?
You can incorporate both into your course, but be mindful to leave space on your slides for video.
Our designer places an orange box on her slides where the videos appear to remind us not to place any content in this area.
If you're advanced with videos & editing, you can shoot talking head videos and edit in clips of the slides - which is what we've done with many of our own Teachable courses.
Tips from Teachable's Designer
In this next section, I'm sharing tips to design your own slides, but if you want a shortcut, download our free PowerPoint and Keynote templates and check out our slideshare on creating great presentations.
Layout tips
Before you start designing anything, make sure your slides are in the video format you will be shooting in. For example, we shoot in a 16:9 aspect ratio, so in Keynote we design the slides in widescreen format.
Using slides that are in the same format as your video ensures that no information is cut off and makes editing way easier.
Keep slide text brief
Don't put paragraphs of information on your slides—it's too much to take in and your audience may become distracted trying to read what's on the slides and will stop listening to you. Instead, use bullets or VERY short sentences. Use multiple slides for a point, if needed.
Color tips
If you already have a brand, use your branded color palette.
If you don't have a brand or color palette already, that's ok! Picking colors for your slides is an easy place to start. Choose 2-3 colors to use throughout your slides.
Picking one dark color and one light color is a good place to start. Then choose an accent color for shapes or other design elements, like calling out important points.
As you can see below, the colors in the right hand column look great together. The light blue pops on the charcoal grey background and so does the dark green text on the pale green background.
They're also easy to read, which is definitely another factor when you're choosing your colors.
Keep in mind ease of legibility & how the colors look together when picking yours.

To help you choose colors that work well together, here are three great sites to use:
Every color has certain characteristics associated with it. Pink, for example is often associated as a feminine and romantic color, green is associated with wealth and balance, while blue is cool and trustworthy. Pick something that conveys the right emotions.
For text, use one color for the header text or when you want to emphasize an important word. And use another color for the body text.
Typography tips
Choose a serif or sans serif font. They are the easiest to read.
A serif font has the tails on the edges of the letters, while the sans serif does not. I prefer sans serif fonts because they seem more friendly and casual.
Avoid using decorative or script fonts for your slides because they're harder to read, especially when small. They are great to call out an important word or phrase (especially if it's the only word on the slide). Yes, these fonts add pizzazz to your slides, but use them in moderation.
Here is a great list of the most commonly used fonts. If you're unsure of what to use, pick some- thing from this list.
Now, although this list is great to get started with, you can have a bit more fun with fonts. Start by exploring fontsquirrel.com. It's filled with commercially free fonts that can really give your content something extra.
One last thing to remember: make sure the fonts you choose are large enough to read! Don't go for a size 20 font. Start at least with 60 points for the body text and 112 for the headlines.
Image tips
You don't have to be a pro photographer to use beautiful images within your online course. There are plenty of free stock image websites where you can source visuals from.
All of these sites are commercially free, which means that you can use these images for anything without attribution.
Now that you have found your images, it's time to talk about using text with them.
Tip #1: If the image is a darker image, use white or off-white as your text color. I've found that white stands out the best on images versus some other lighter color. Test out other light colors if white doesn't look great. Just make sure you can read it.
Tip #2: If the image is light, use dark colored text.
Tip #3: If the photo has a lot of colors or a lot of different stuff going on, add a solid colored shape over it. It can be anything—circle, square, rectangle, maybeeven a star, and then add the text over the shape.
Tip #4: Another way to make text readable on busy photos is to add a solid color rectangle over the image and reduce the opacity. Make a solid colored rectangle the size of the slide, place it over the photo and then reduce the opacity until you reach your desired image to color ratio.

To help you choose colors that work well together, here are three great sites to use:
Every color has certain characteristics associated with it. Pink, for example is often associated as a feminine and romantic color, green is associated with wealth and balance, while blue is cool and trustworthy. Pick something that conveys the right emotions.
For text, use one color for the header text or when you want to emphasize an important word. And use another color for the body text.
Typography tips
Choose a serif or sans serif font. They are the easiest to read.
A serif font has the tails on the edges of the letters, while the sans serif does not. I prefer sans serif fonts because they seem more friendly and casual.
Avoid using decorative or script fonts for your slides because they're harder to read, especially when small. They are great to call out an important word or phrase (especially if it's the only word on the slide). Yes, these fonts add pizzazz to your slides, but use them in moderation.
Here is a great list of the most commonly used fonts. If you're unsure of what to use, pick some- thing from this list.
Now, although this list is great to get started with, you can have a bit more fun with fonts. Start by exploring fontsquirrel.com. It's filled with commercially free fonts that can really give your content something extra.
One last thing to remember: make sure the fonts you choose are large enough to read! Don't go for a size 20 font. Start at least with 60 points for the body text and 112 for the headlines.
Image tips
You don't have to be a pro photographer to use beautiful images within your online course. There are plenty of free stock image websites where you can source visuals from.
All of these sites are commercially free, which means that you can use these images for anything without attribution.
Now that you have found your images, it's time to talk about using text with them.
Tip #1: If the image is a darker image, use white or off-white as your text color. I've found that white stands out the best on images versus some other lighter color. Test out other light colors if white doesn't look great. Just make sure you can read it.
Tip #2: If the image is light, use dark colored text.
Tip #3: If the photo has a lot of colors or a lot of different stuff going on, add a solid colored shape over it. It can be anything—circle, square, rectangle, maybeeven a star, and then add the text over the shape.
Tip #4: Another way to make text readable on busy photos is to add a solid color rectangle over the image and reduce the opacity. Make a solid colored rectangle the size of the slide, place it over the photo and then reduce the opacity until you reach your desired image to color ratio.
Bonus: this is another way to bring your brand colors into your slides. Yay!
Tip #5: You can also reverse that process. Instead of putting a color on top of the image, just reduce the opacity of the image itself so you can see it faintly in the background.
Screenflow Tutorial: Recording Content
Once your slides are designed and you're ready to record course content, it's time to play with technology.
We recommend you use ScreenFlow for Mac or Camtasia for PC. ScreenFlow is what we use in all of our courses and that's what I'm going to demo.
How to use ScreenFlow to record video content
Screencast + voice over content
1. Get setup. You can read our DIY Studio Guide, but remember to:
- Have your computer charged and open
- If you're using a microphone have it on and set the right distance from your mouth
- Make sure there's not background noise or white noise like the AC audible
- Check for echo, if you're room has an echo grab some pillows, sweaters, blankets to absorb the noise
- Remember, it doesn't have to be fancy. Here was my setup:
2. Open your deck to the very beginning of the presentation (or don't if you're not going through slides)
3. Click on the screen flow icon and click though File > New
4. Adjust the recording size here
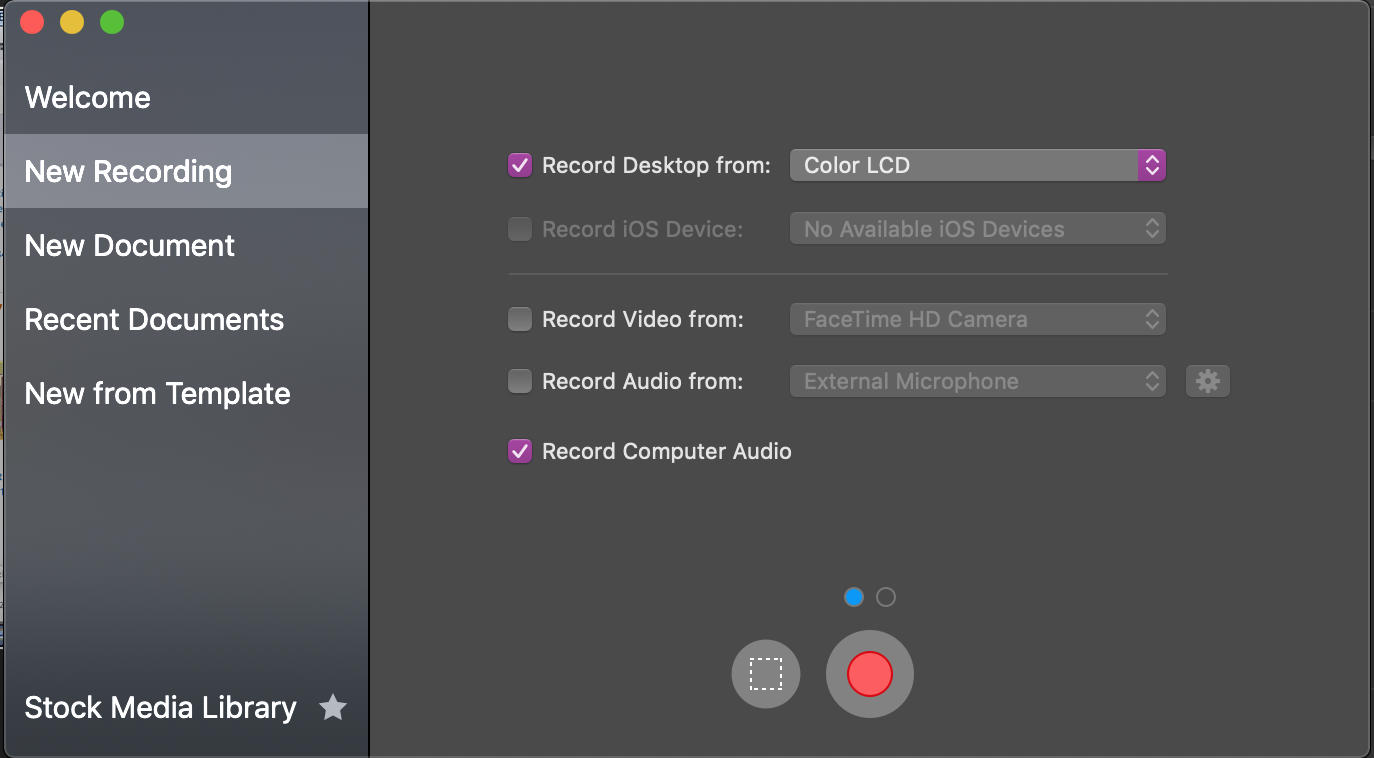
5. Check your recording options here
6. Hit the red button (it counts down from 5, but you can adjust this in 'Preferences'
7. As the time is counting down, hit 'start' on your presentation
8. Start speaking just after the recording starts and flip through your slides as you speak over them
9. Quickly end the presentation using the apple+shift+2 command when you're done.
10. If you plan to edit off the ending, make a loud noise and then hit the command.
Here is a video tutorial:
For a screencast + video
The only difference is that your computer will be recording video not just voice. You'll want to make sure
- Do NOT tilt the laptop screen, keep it vertical
- Make sure your outfit is a solid color and doesn't match your background
- Appearance, keep it in mind. I prefer long sleeves, no low cut necklines and I wear my eye makeup a bit darker than normal.
While you're recording, make sure to look at the camera. You can insert presenter notes into you slides if you've written a script or download a teleprompter app on a tablet and use this to assist you.
Or, you can simply rehearse your script before recording.
It's a best practice to keep your course lectures short. This has the added benefit of making them easy to remember in chunks. If you're comfortable, memorize what what you want to say for one lecture and record it in one take.
You can then review the script and content for a second lecture and record it when you're comfortable.
Talking Head Videos:
As mentioned, this post is focused on creating slide content, but you can use ScreenFlow to create quick low-budget talking head videos.
Simply follow the same steps below, but instead of recording what's on your screen, record with the computer lens, by clicking 'Record Video Form' and selecting your camera.
Editing your video content
Whatever type of content you've created, ScreenFlow is an amazingly simple tool for editing videos.
In the video below, I give a tutorial for clipping your videos and editing out small mistakes.
But keep this in mind: Spending time on 'perfection' means it takes longer to launch your course and you're probably not putting your time where you should. Cut out any big mistakes, but don't worry about how many times you said 'um,' or stuttered. Additional time can be spent giving bonus worksheets or group coaching – which is extremely valuable. Students also like people who are relaxed and relatable, not script-reading machines.
Where editing comes in hand is for large chunks that you redo in the same take. For instance, sometimes I'll start a lecture, mess up the beginning, stop, restart and the second attempt is perfect. This is fine.
With ScreenFlow, cutting off the beginning and endings of videos is SUPER simple and fast.
Edit out beginning and end noise
1. Use the scrubber to find the area where you start speaking and look for where the spike indicates audio.
Screenflow Download Windows
You can magnify the editor to assist.
2. Drag the scrubber to right before the spike, select both the sound and visual, and hit the ‘T' button on your keyboard.'
3. Pull the clips apart, hit play to test what you just did. If you want to redo it, apply +Z to undo and retry
4. Delete the section you don't want by highlighting the clipped bars and hitting delete and then dragging the bars to the start of the video
Editing out a LARGE mistake in the middle of the video
Let's assume I hate section 3.5 seconds to 6 seconds because I swore and it has to go.
Screenflow 7 3 – Create Screen Recordings Youtube Tv
1. Move your cursor to the start of what you want to cut. Highlight the sound and visual bars.
What Is Screenflow
2. Hit T where the undesired section starts
3. Move the cursor to where you want the clip to end, highlight both bars, hit T
4. Delete the middle section
5. Merge the bars by dragging them next to each other
Add transitions to the beginning of your video
- Hit Edit from the top tool bar and select 'Add Starting Transition'
- Drag the cursor to the end of the clips and go to edit, select 'Add Ending Transition'
This is super simple stuff and looks professional. No need to pay for an editor when you can do this on your own in a matter of minutes and edit it to exactly what you want.
Screenflow 7 3 – Create Screen Recordings Youtube Music
Exporting Your Videos To Your Teachable Course
When you're happy with your clip, it's time to export your videos.
This is as simple as going to file, export and selecting your settings.
ALERT: Make sure you select 'Dimensions' > Scale by 100 (NOT 50).
This is extremely important because it affects the quality and resolution of your course videos. Beatunes 4 6 11 – organize your music collection. If this is small, it doesn't matter how many precautions you took while filming, you course is going to look gritty, low-budget and bad.
However, what you'll notice is that the video will be huge! Check out this 5 minute video that's over 57 MB!
For that, you'll want to use Handbrake. It's completely free and can be downloaded here.
1. Drag your video file from your finder to the icon at the bottom of your screen
2. Go to picture settings and set anamorphic to strict and select a custom cropping and adjust all numbers to 0.
3. Select browse and set where you'd like the video to be saved and give it a new name if you want
4. Log into your course > curriculum > create a lecture & name it & click on the teal box to 'Choose Files'
5. Select your file and hit upload
That's it! Keepassxc browser integration. You can create a new lecture at the top of the screen or simply use the right arrow key to move to the next lecture from within one to upload multiple videos.
Eventually the inside of your course will start to look like this:
And a preview can be seen from your sales page / landing page:
Now that we've covered basic slide design, video recording, and step-by-step editing instructions, you should be feeling more confident in creating your slides for your online course.
What do you think? Was this helpful? What have you done? Let me know in the comment section below.
